
Steam 여기 저기에 띄울 이미지들을 업로드 하라는 것으로 이해했다.
Header Capsule : 460px * 215px

Small Capsule : 231px * 87px

Main Capsule : 616px * 353px

Vertical Capsule : 374px * 448px

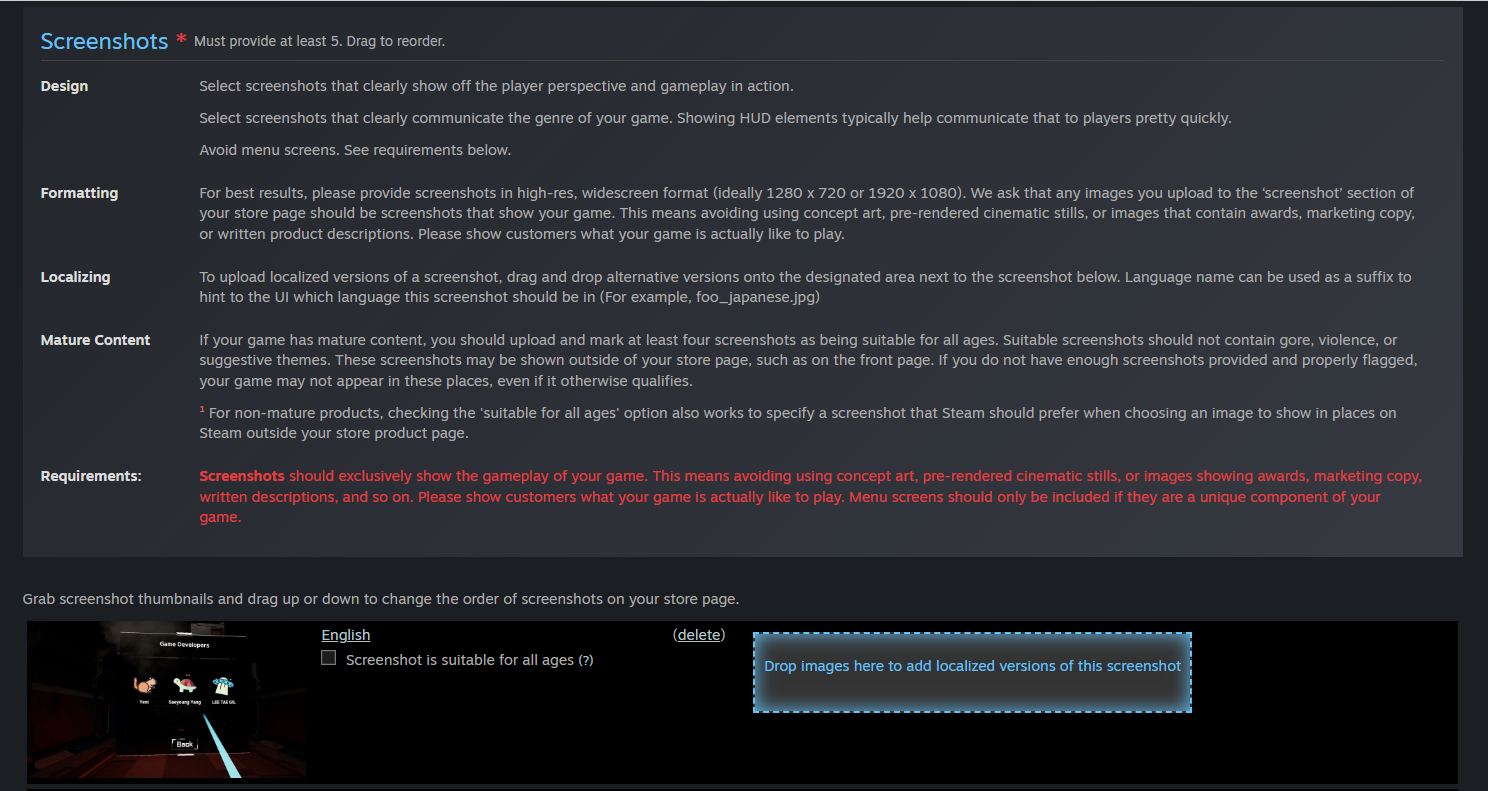
게임 스크린 샷을 찍어야하는데, 실제 게임 플레이 화면을 1920px * 1080 px 사이즈로 업로드해야한다.
키보드의 prtsc 버튼을 눌러주면 전체화면 캡처가 된다. (플레이 영상을 따놓은 후 그 영상에서 캡쳐하고자 한다면)
prtsc 버튼의 위치는 오른쪽 상단 쯤 위치해있다.
노트북의 경우 좌측 하단의 Fn 버튼을 누르며 prtsc 버튼을 같이 눌러주면 전체화면 캡처가 된다.
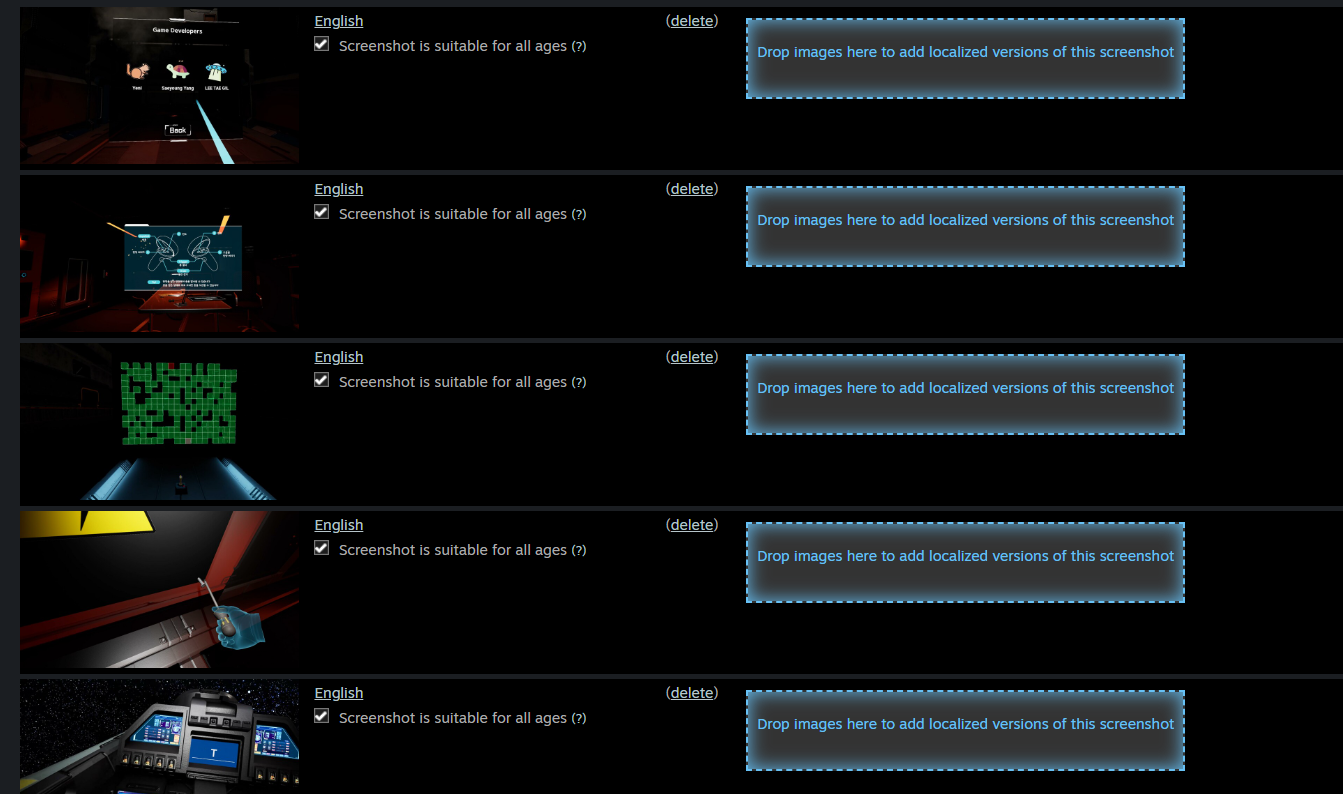
최소 5장을 업로드해야하는 것 같다.

정성스레 캡처한 이미지를 잘 업로드 해주고 screenshot 이미지가 전연령 용인지 확인하는 체크박스도 채워준다.
일부러 총기가 들어간 이미지는 넣지 않았다.

이미지 삽입하는 카테고리가 크게 두가지 된다.

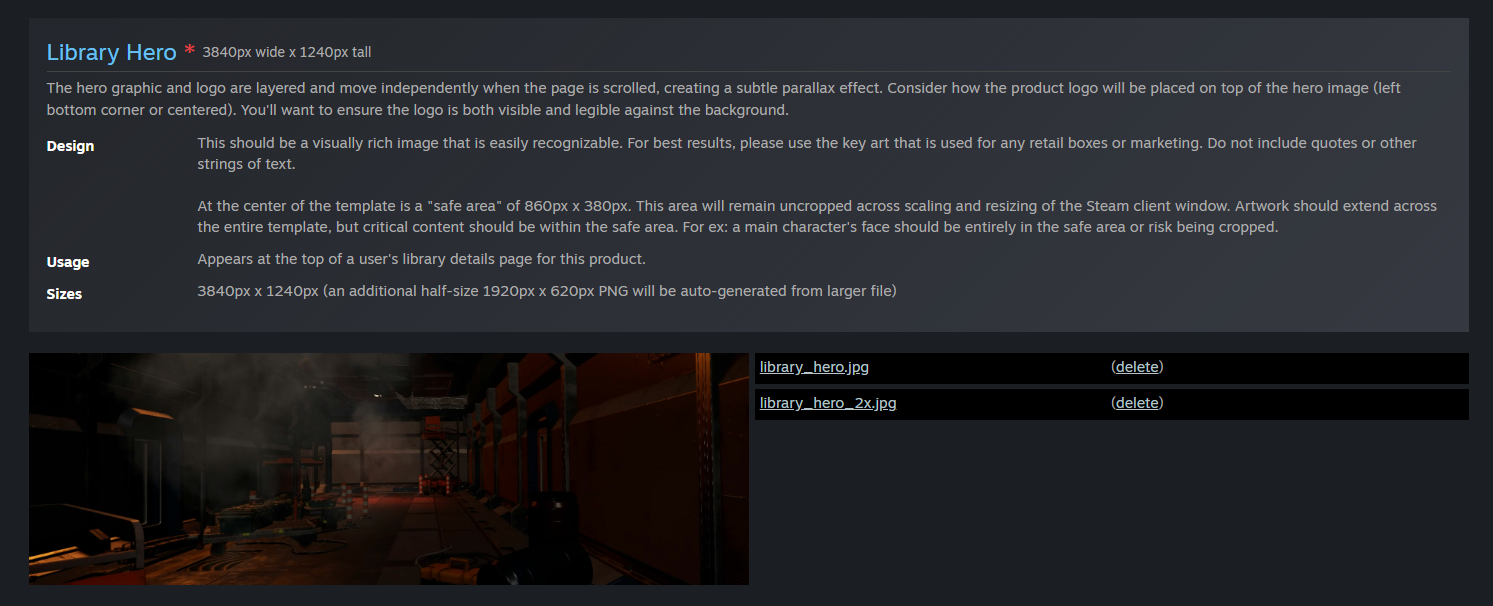
Library Hero : 3840px * 1240px

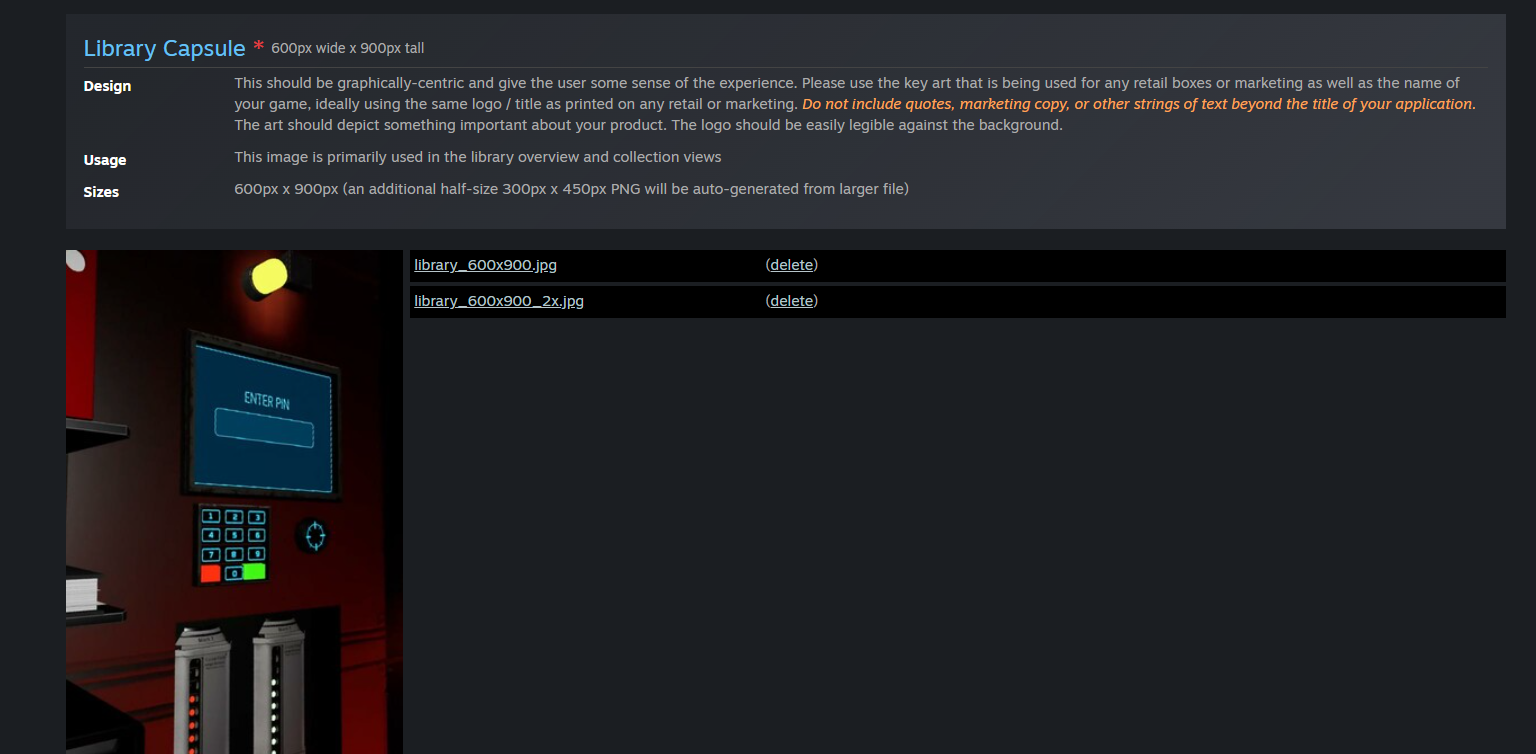
Library Capsule : 600px * 900px

로고 이미지는 로고만 보이도록 배경이 투명한 png 파일을 사용했다.
1280px * 720px

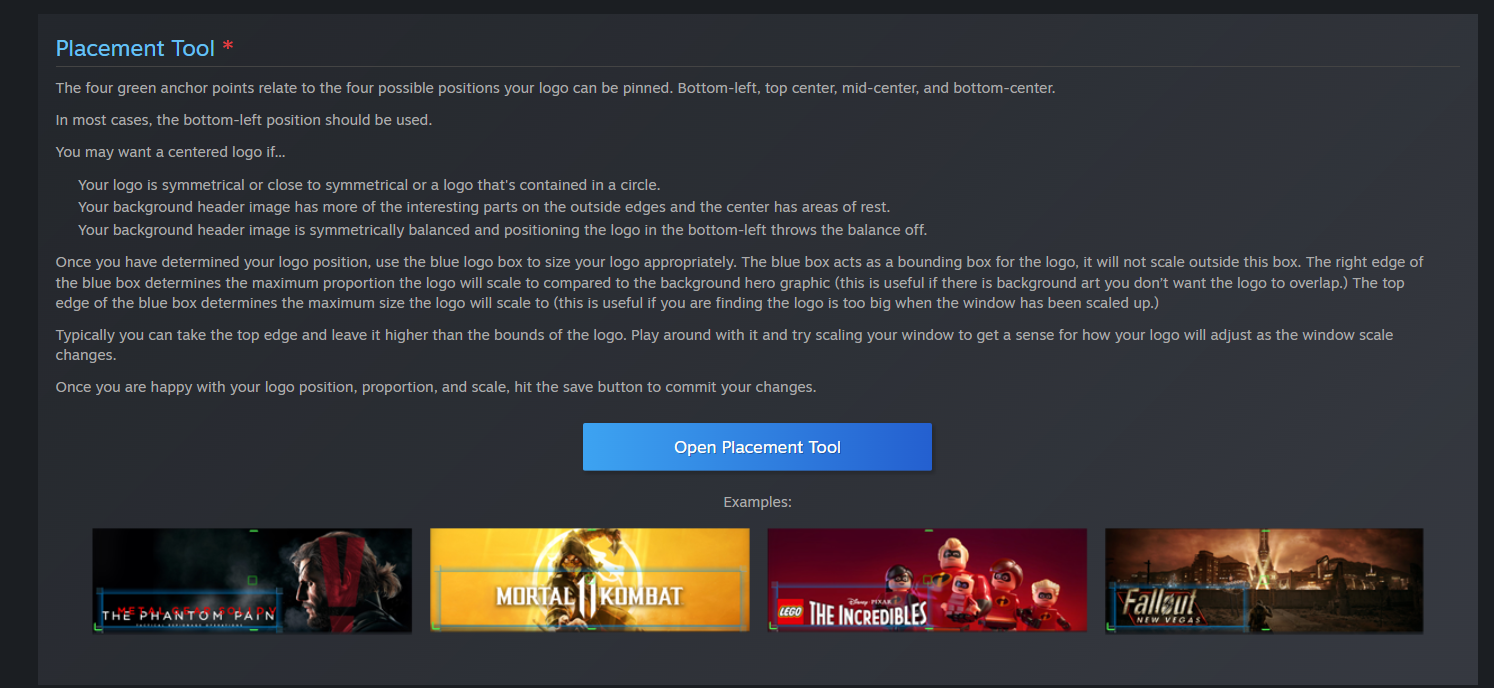
이거는 위에 업로드한 이미지들에 로고를 어디에 배치하도록 할것인가 세팅하는 것이다.
원하는 위치에 버튼을 클릭해 이동시키고, 글씨 크기를 적절하게 조정해주면 된다.

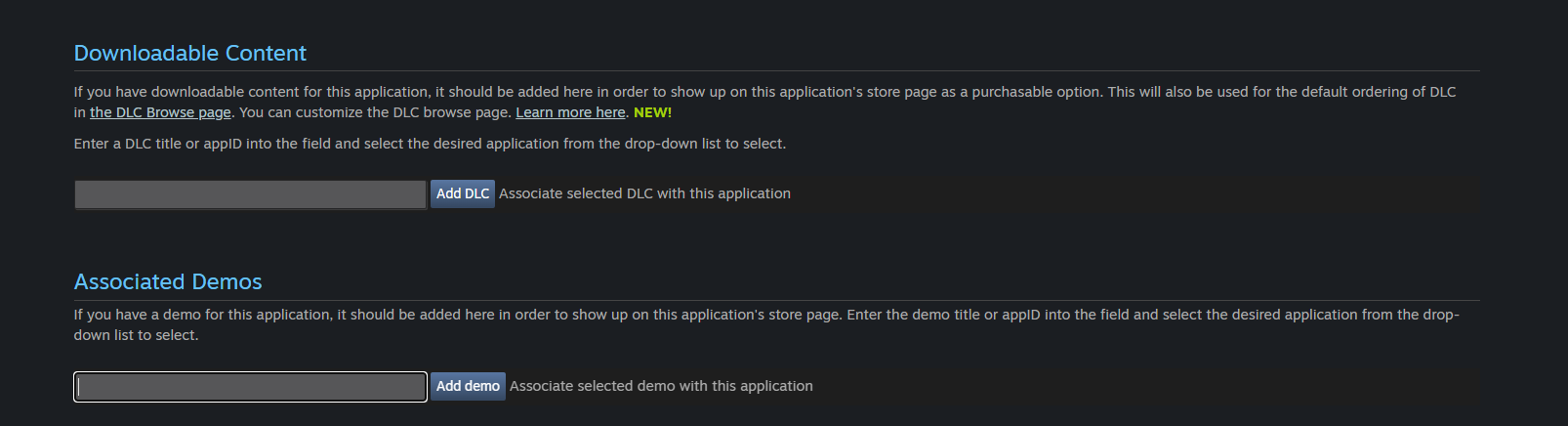
데모 버전도 업로드 할 수 있나보다. 하지만 난 패스

새로 생긴 설정인것 같다. 개발자야 플레이 테스트용 하나 필요한가? 하는 거 같다. 하지만 난 패스
트레일러 영상을 만들어보자.
영상을 전공했던 나는 욕심이 너무 너무 생기지만, 일단 정말 내가 원하는 걸 만들기 위해서는 언리얼엔진이 돌아가는 곳까지 가야하고, 시간이 매우 걸리므로, 현재 내가 할 수 있는 방법을 최대한 활용해서 트레일러 영상을 만들 것이다.
원래는 프리미어 프로를 사용할까 했지만, 노트북에서 돌아가지도 않는 엔진을 깔아놓아버린 나머지 프리미어 프로 설치할 공간을 포기해버렸다. 그래서 microsoft에서 제공하는(?맞죠?) Clipchamp라는 무료 프로그램을 사용해서 만들었다.
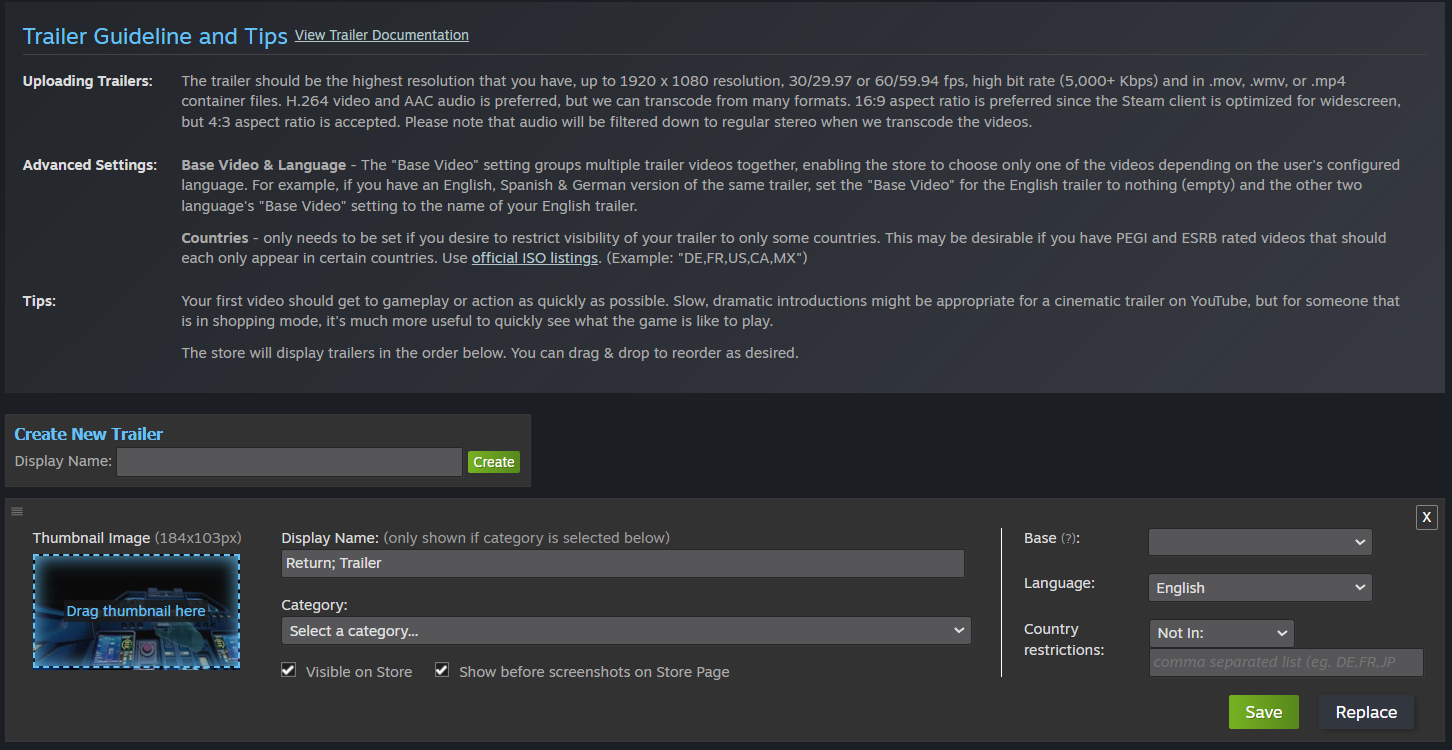
정성스레 만든 영상을 잘 업로드해줄 것이다.

이렇게 작업한 영상을 업로드하면 컨버팅하는데 시간이 걸린다. 그 다음 save 버튼을 눌러 업로드한 영상을 꼭 save 버튼을 눌러 저장해줘야한다. Display Name에 영상 제목을 적어주고 create 누르면 영상을 업로드할 수 있는 공간이 생긴다.
썸네일을 따로 만들어줘야하나 싶지만 일단 이정도도 괜찮으니까 일단 놔두기로 한다.
Steam Broadcast..?

이건 일단 정확히 어떻게 쓰이는지 알 수 없지만 일단 넣어봤다. 설명을 잘 읽어보아도 이해하기 어렵다.
나중에 알게되겠지.

제발 이제는 Publish 버튼 누르고 싶지만 아직 끝나지 않았다는 것...
다음에서 계속
'게임 출시하기' 카테고리의 다른 글
| Steam에 게임 출시하기 5 (0) | 2023.07.05 |
|---|---|
| 간단한 영상 편집하는 법 1편(간단한 게임 영상 만들기) (0) | 2023.07.04 |
| Steam에 게임 출시하기 3 (0) | 2023.07.02 |
| Steam에 게임 출시하기 2 (0) | 2023.06.24 |
| Steam에 게임 출시하기 1 (0) | 2023.06.23 |



