점수 띄우는 위젯의 텍스트에 애니메이션을 넣을 것이다.
애프터이펙트, 프리미어에서 많이 사용했던 애니메이션 키 넣기가 등장하는데
이게 이렇게 반가울 줄 몰랐다. 허허..
사용하는 방법은 약간 비슷한듯 다르지만, 이전에 키프레임 추가하는 작업들을 한 경험이 있다면 조금은 쉬울 수도 있지만, 단축키 누르는 습관, 그리고 뭔가 다르게 추가되는 키프레임 덕분에 미묘하게 헷갈리기도 하다.
속도 그래프 조절하는 느낌은 에프터이펙트 느낌이 살짝 나지만 에펙보다는 자유도가 약간 덜한 느낌이 있는 듯 하다.
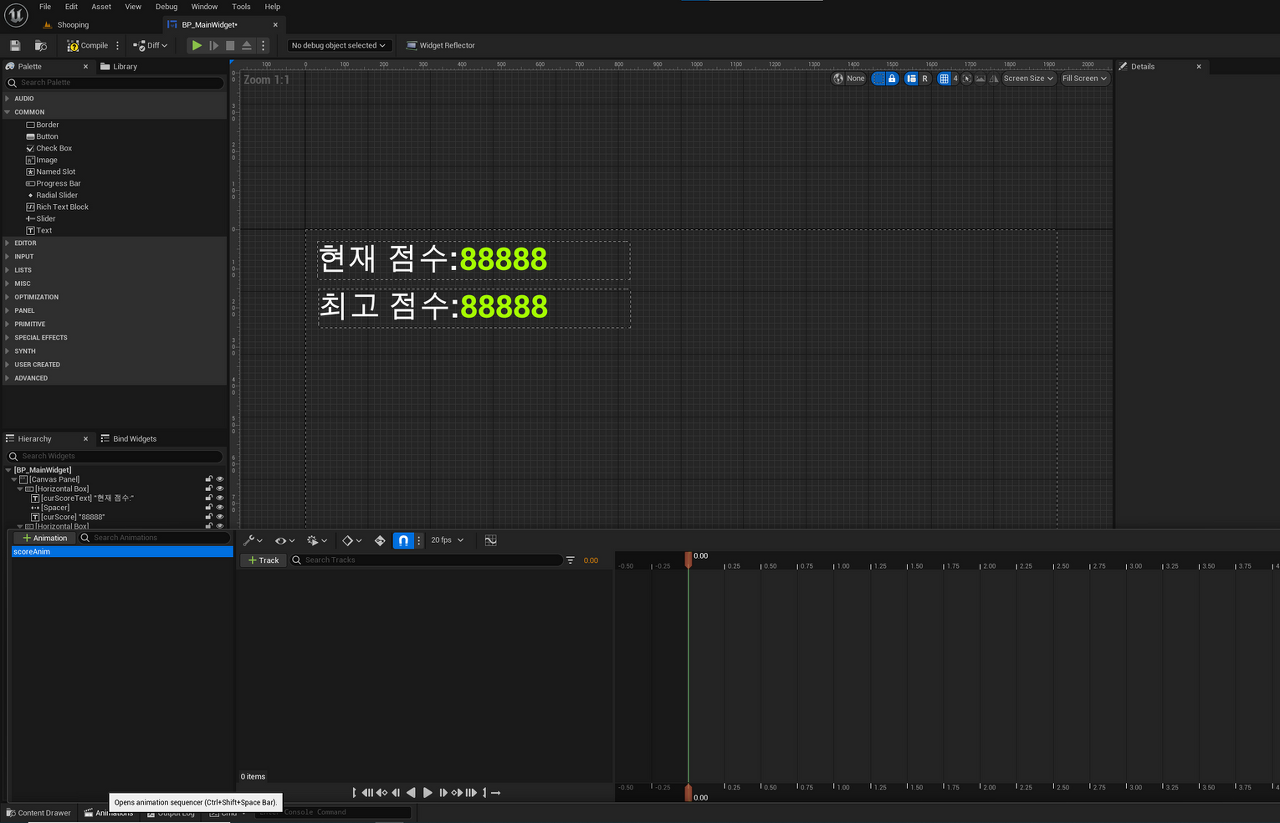
01 위젯을 만들어주자

위젯을 만들어줬다면 화면 하단쪽을 집중해보자
02 애니메이션 시퀀스 생성

아래에 있는 애니메이션 버튼을 누르면 시퀀스 창이 발생한다. 재생 단위를 프레임 단위로 볼것인지, 초단위로 볼 것인지 설정할 수 있으며 나는 프레임 단위가 조금 더 보기 편하다고 생각한다.
03 애니메이션 넣을 텍스트 레이어(?) 추가하기

트랙 버튼을 누른 후 어떤 위젯 요소에 애니메이션을 넣을 것인지 선택할 수 있다.
그 다음 크기나 위치를 조정하며 키프레임을 추가하면 움직이는데 키프레임을 넣으려면 <- + -> 되어있는 부분의 + 버튼을 눌러주면 된다. 키보드의 + 버튼을 눌렀을 때도 적용되는지는 다시 해봐야 알 것 같다.
만약 색이나 다른 걸 바꾸고자 한다면
가운데 쯤 있는 Track 버튼을 클릭했을 때 더 다양한 옵션을 선택할 수 있다.

애니메이션을 넣었으면 이제 재생시켜야한다
04 애니메이션 재생시키기
헤더파일에 위젯 애니메이션 변수를 추가해준다. 이 변수의 이름과 애니메이션의 이름이 동일해야한다. 이름을 보고 어떤 애니메이션을 재생시킬지 엔진이 알기 때문이다.
//점수 숫자가 올라가는 Animation 추가하기
//Animation추가할 때는 meta에 Anim을 추가해줘야한다
UPROPERTY(EditAnywhere, Category = "MySetting|Score", meta = (BindWidgetAnim), Transient)
class UWidgetAnimation* scoreAnim;My Setting의 Score이라는 카테고리에 변수를 만든다는 뜻이다.
Transient는 메모리 관련한 것이며 아래의 블로그를 참고하면 좋을 것 같다.
UPROPERTY, UCLASS, category, meta ,Transient 지정 매크로
UCLASS 매크로 BlueprintType = C++ 클래스를 블루프린트에서 변수로 선언이 가능한 타입으로 지정 Blueprintable : 블루프린트에서 C++ 클래스를 상속가능 UPROPERTY 매크로 UPROPERTY(BlueprintReadWrite, EditAnywhere, Ca
kyoun.tistory.com
애니메이션을 코드로 재생시켜보자
//scoreAnim 애니메이션을 실행한다
PlayAnimation(scoreAnim, 0, 1, EUMGSequencePlayMode::Forward);//한번 반복할거야
재생 방법은 네 가지가 있는 것 같은데
일반적인 재생을 하고자 한다면 forward 앞으로 쭉 진행하라는 것이다.
pingpong은 아마 루프애니메이션을 말하는 것 같다. 계속해서 반복하라는 것 같다.
'언리얼엔진 개발 > Developing' 카테고리의 다른 글
| [UnrealEngine5] 위젯에 텍스트 넣는 법 C++ (0) | 2023.07.21 |
|---|---|
| [UnrealEngine5] 충돌했을 때 반응하는 오브젝트 만들기 C++ (0) | 2023.07.21 |
| [UnrealEngine5] 공격 받으면 줄어드는 HP 위젯 구현하기 (0) | 2023.07.21 |
| [UnrealEngine5]TPS 제작 환경에서의 LineTrace 사용하는 법 (0) | 2023.07.20 |
| [UnrealEngine5]로컬라이징( Feat. 영어, 한국어 설정하기) (0) | 2023.07.19 |

